In the realm of web design, fonts play a pivotal role in branding and user experience. Odoo, with its versatile web editor and theme customization capabilities, allows for the integration of custom fonts. This blog post delves into the basics of adding custom fonts to Odoo, both through the web editor and as part of a custom theme.
This blog post will guide you through each step of incorporating locally hosted fonts into your Odoo site. This approach is not only beneficial for maintaining brand consistency, but also crucial in light of recent EU regulations. The European Union's strict data protection laws underscore the importance of hosting fonts locally. By doing so, you ensure compliance by reducing reliance on external font sources, which may compromise user privacy.
Adding Custom Fonts in Odoo's Web Editor
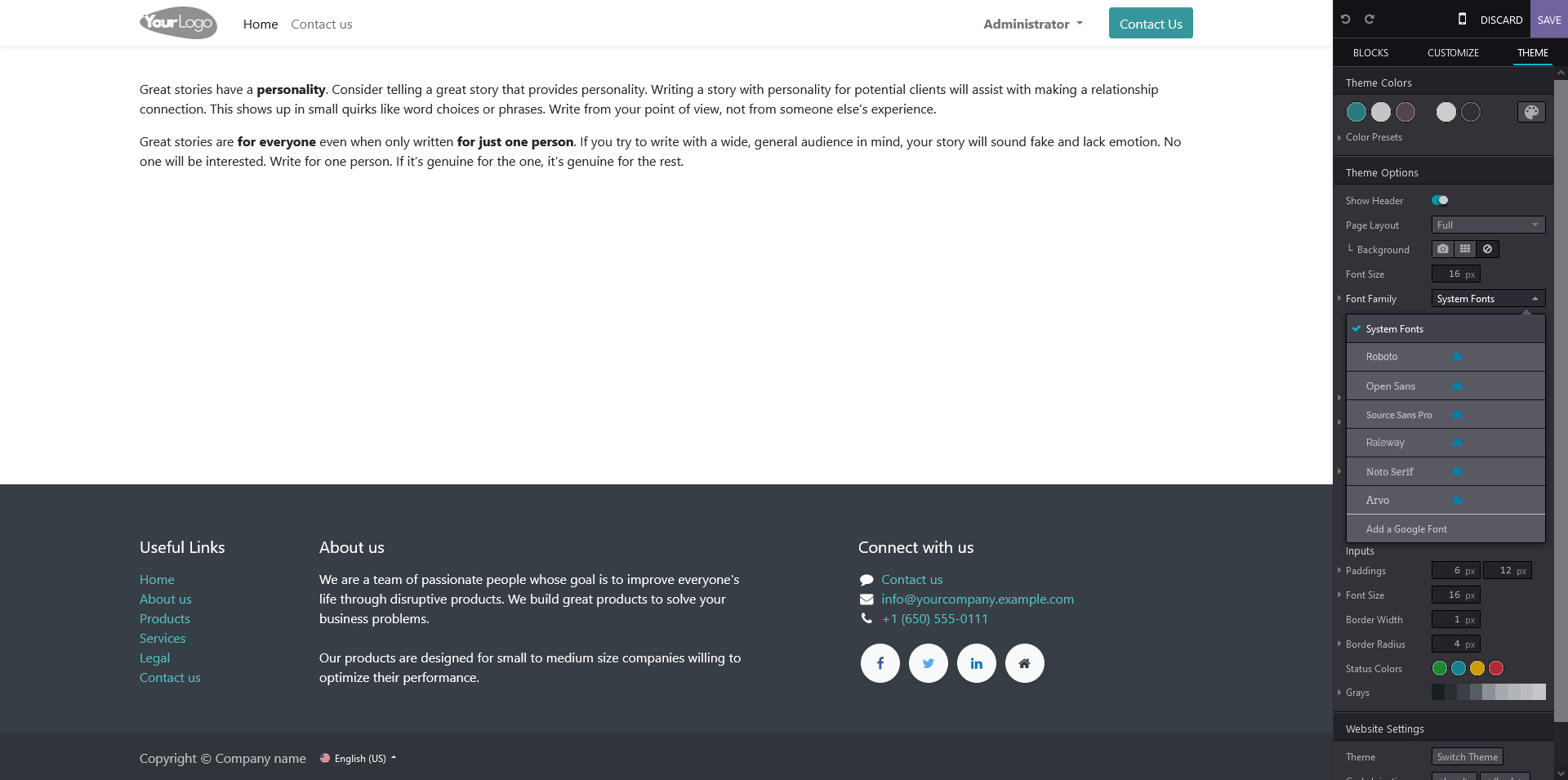
If you open the website editor and go to the theme tab, you have the option to select a font-family. Click on the selection box and select 'Add a Google Font' option.

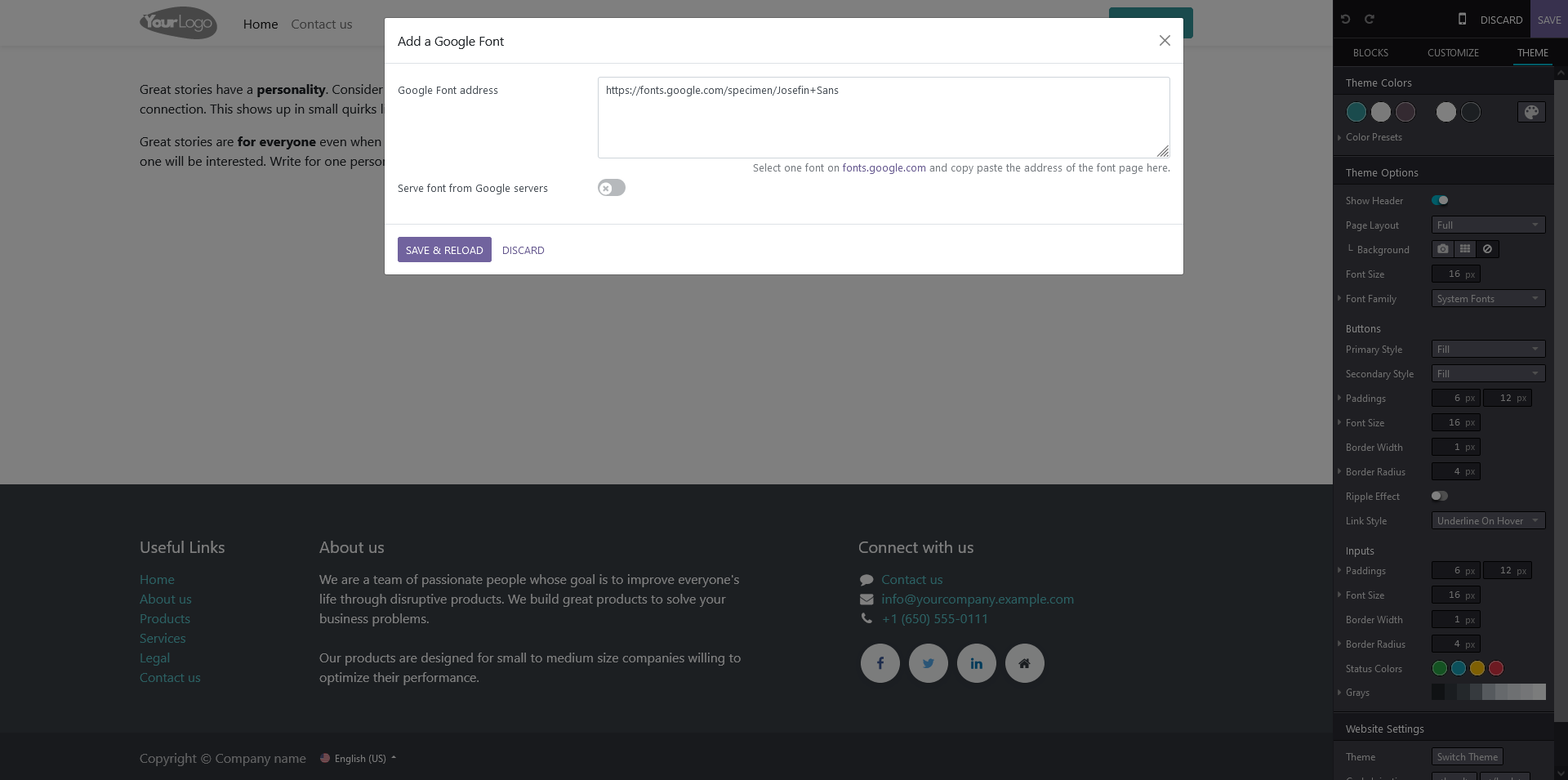
Now you will see a dialog where you can add a URL for a specific Google font. You can copy the font URL here as displayed in the next step. Note the 'Serve from Google servers' option. If you want to use the required font locally you have to make sure that this option is disabled.

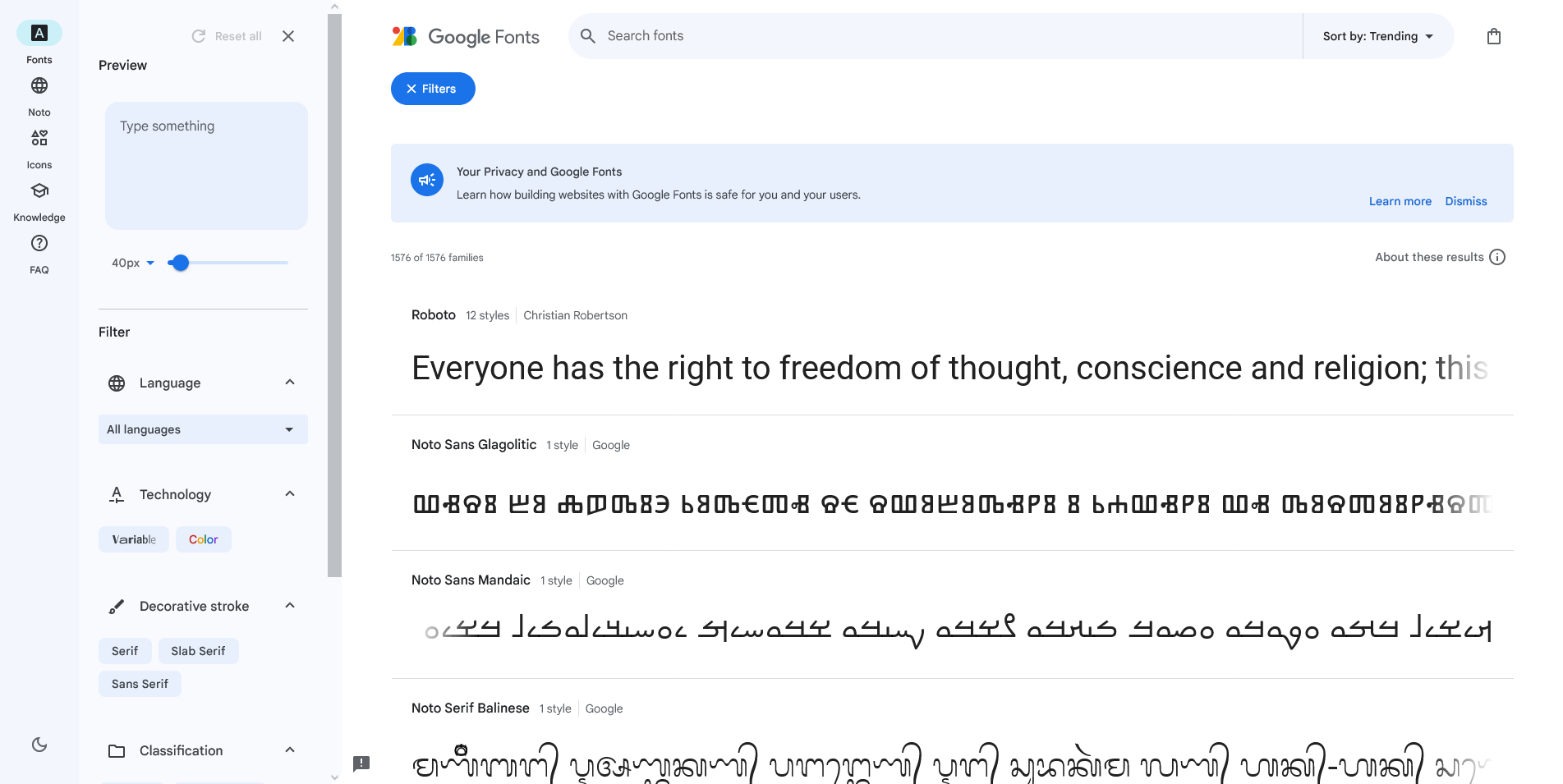
If you head to the Google fonts website you can search for the font-family that you want and copy the font URL in the dialog above.

If you added the font URL and disabled the 'Serve from Google servers' option, you can click the 'Save & Reload' button for the changes to take effect.

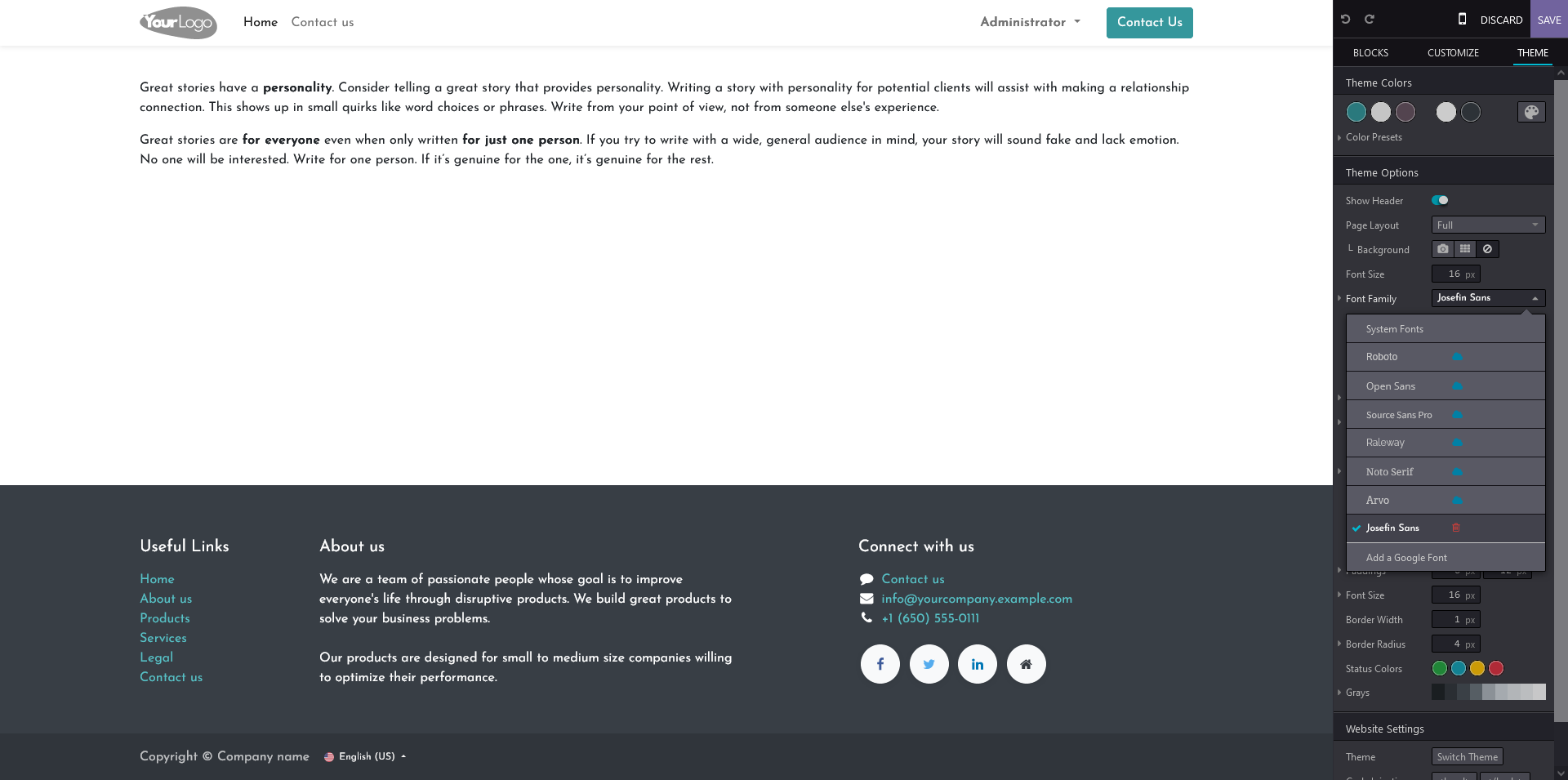
You now notice that the font-family on the website is updated and that your new font is in the font-family list in the editor. You can now start using the added font everywhere on the Odoo website.
Adding Custom Fonts in Using a Custom Theme
To add custom font we will develop a custom theme module. The module will use the file structure below:
custom_theme/
├── static/
│ └── src/
│ ├── fonts/
│ │ ├── JosefinSans-Bold.ttf
│ │ └── JosefinSans-Medium.ttf
│ └── scss/
│ └── primary_variable.scss
└── __manifest__.py
An Odoo module must contain a __manifest__.py file. The font files, in this case the font used on this website, are placed inside the font directory and we have a primary_variable.scss file, which loads the fonts inside the font directory. The manifest file holds a Python dictionary, detailing the module's attributes, such as dependencies and imports.
{
'name': 'Custom Theme',
'description': 'Custom theme for adding custom fonts',
'category': 'Theme/Website',
'version': '16.0.0',
'author': 'Jort de Vreeze',
'license': 'AGPL-3',
'depends': ['website'],
'assets': {
'web._assets_primary_variables': [
'custom_theme/static/src/scss/primary_variables.scss',
],
},
}The manifest primary stylesheet that we need to import. Of course you can extend the custom theme even more, to create, or update templates, add more assets, so that the entire website is consistent with your brand.
@font-face {
font-family: 'Josefin-Sans-Medium';
src: url('/custom_theme/static/src/fonts/JosefinSans-Medium.ttf') format('truetype');
font-weight: 'normal';
}
@font-face {
font-family: 'Josefin-Sans-Bold';
src: url('/custom_theme/static/src/fonts/JosefinSans-Bold.ttf') format('truetype');
font-weight: 'bold';
}
$o-theme-font-configs: map-merge($o-theme-font-configs, (
'Josefin-Sans-Medium': (
'family': ('Josefin-Sans-Medium'),
),
'Josefin-Sans-Bold': (
'family': ('Josefin-Sans-Bold'),
),
));In the primary_variable.scss file you add a @font-face rule for each custom font, to allow them to be loaded on your website. The map-merge() function merges the default fonts in Odoo that are are saved in the $o-theme-font-configs variable together with the custom fonts defined with the @font-face rules.
Note
Alternatively you can define the custom fonts as default for your website elements:
$o-website-values-palettes: (
(
'font': 'Josefin-Sans-Medium',
'headings-font': 'Josefin-Sans-Bold',
'navbar-font': 'Josefin-Sans-Bold',
'buttons-font': 'Josefin-Sans-Medium',
),
);
Conclusion
That's it! Now you know how to add custom font to Odoo locally using the web editor and as a custom theme. With these guidelines, you're now equipped to infuse your Odoo website with distinctive, locally hosted fonts, enhancing your brand's visual appeal while adhering to EU privacy standards. If you want to know how to use local custom fonts in reports you can check out my blog post about this: Crafting custom document layouts in Odoo: A step-by-step guide.